Unity如何优雅地管理UI图层顺序
UI图层的排序在我的游戏制作途中算是一个非常大的问题。如何管理这些跳动的精灵是我一直以来的困惑,直到我的一次游戏实践中,我遇到这么一个问题:
我需要实现一个存档系统,它应该存在一个存档页面和两个打开页面,分别是游戏中的设置和游戏开始界面。
我尝试复用这个存档页面,但是发现如论如何也无法很好地处理我的UI遮挡关系。于是我想到了一个能够处理一切问题的处理方法:给需要处理特殊关系的UI添加Canvas组件,并设置排序图层。这样就能完美的解决图层的关系了。
但是不能只给这个UI添加单单一个 Canvas组件,它还需要一些附加组件,他们让我伤透了脑经。
他们分别是:
- Canvas
- 用于设置排序图层
- Canvas Renderer
- 用于渲染精灵
- Canvas Scaler
- 用于自动处理UI缩放
- Graphic Raycaster
- 用于捕获点击
缺一不可。
- 用于捕获点击
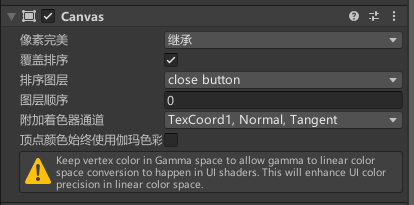
我曾经因为没有使用 Graphic Raycaster导致按钮始终无法点击,去判断为是图层顺序问题而改了一个多小时的经历。为我们的UI精灵添加这些组件之后,我们只需要设置Canvas为覆盖排序,并设置它的排序图层就好了。参考设置:

是不是非常简单呢?嘻嘻。
Unity如何优雅地管理UI图层顺序
http://hexo.zhywyt.me/posts/c6072bab6ff0/