Hexo+Github搭建静态网站
2024-12-05 16:10
实际上,现在你所看到的博客是我使用hexo+Fliud主题加自己的服务器搭建起来的,那为什么又来搭建博客了?
2024-12-08 13:36
更新windows版本安装教程。
收到朱老师的要求(运动队教练),需要搭建学校运动队(定向越野队)的主页,于是想着长久为好的情况,选择了使用github来搭建,这样也方便队友们维护它。之后再写一篇博客维护交大家怎么用好了。这里顺便记录一下我们搭建Hexo的程过程,并学习一下GitHub Page的使用。
我任何时候都只推荐使用Linux来搭建类似的网站。
Hexo
Linux
安装Node.Js和Npm
hexo需要一些前置环境,由于它是基于Node.Js的,我们第一步就需要安装Node.Js。
1 | |
测试:
1 | |
npm的安装时间可能有些久,如果网络不好请换源(STFW “ustc apt”)。这是我写这篇博客的时候的版本(2024-12-05 16:30):
1 | |
是的,我测试的时候使用的是root用户,请不要模仿我,除非你有信心修好自己的机器。
安装Hexo
根据Hexo提供的命令:
1 | |
我自然是全局安装,因为我使用的是容器开发。如果你介意全局安装你可以参考官网的局部安装,对后续不会产生影响。
测试Hexo:
1 | |
Windows(失败)
安装 Node.Js
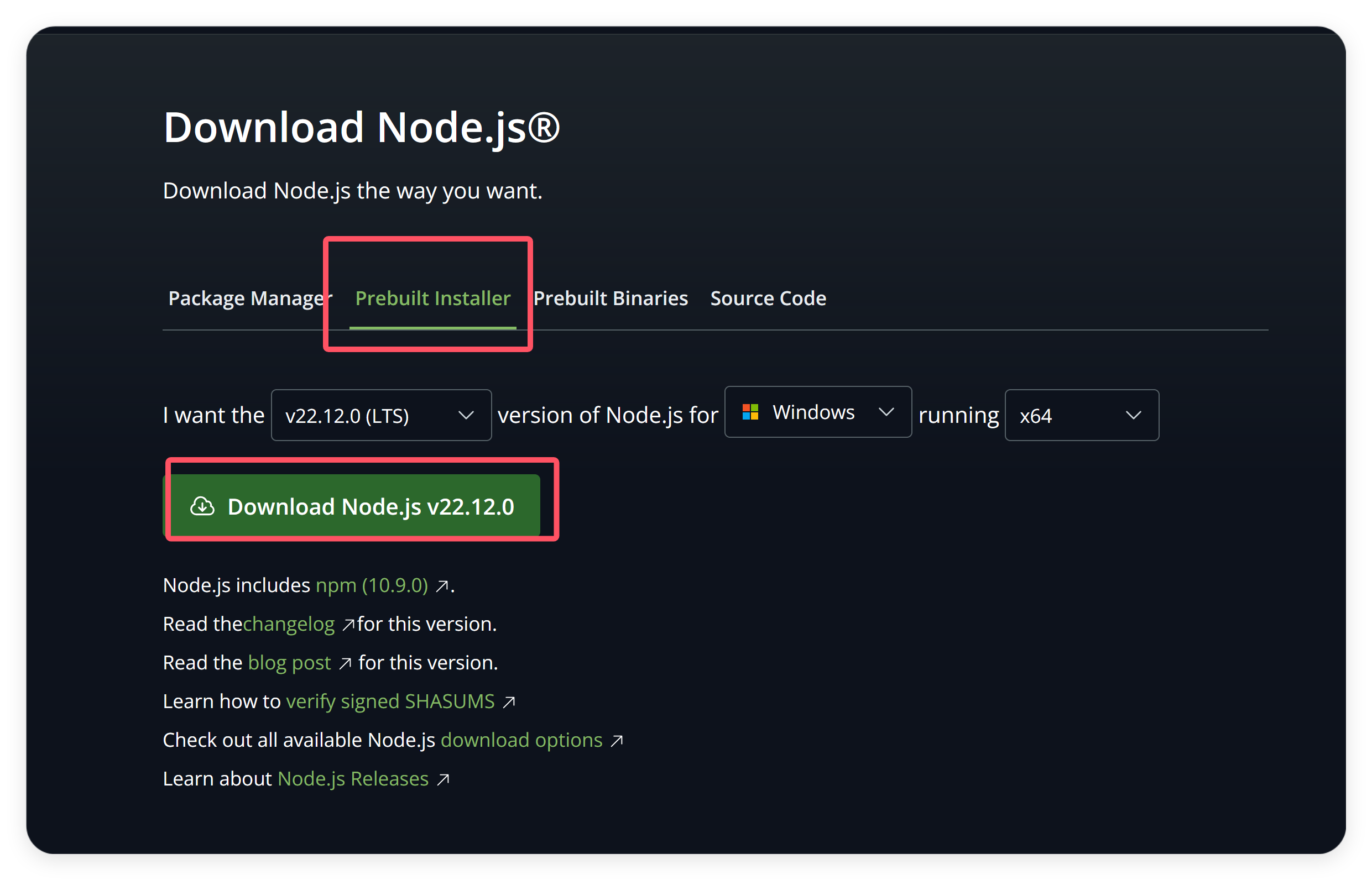
选择安装程序安装:

安装你想要的版本,最好选择最新的LTS版本,下载好后运行安装即可。
1 | |
安装Hexo
1 | |
这一步我等了很久,失败乐,Windows还是别用了。我受不了了。
创建第一个站点!
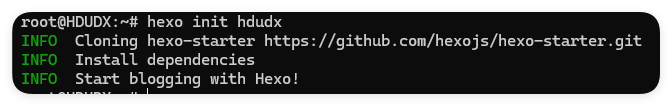
使用以下指令来创建一个站点,它会在当前文件夹下生成同名文件夹:
1 | |
Nodejs比较慢,你可以尝试代理或者其他方式来加速。成功了像这样:

然后进入站点,安装依赖:
1 | |
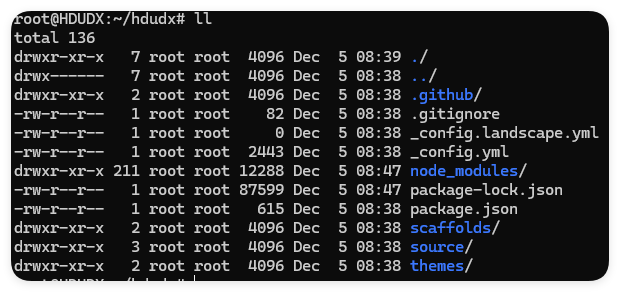
项目里会有这么一些东西,我稍微介绍一下,之后可以自行深入了解:

_config.landscape.yml- 我们的初始主题叫
landscape,这是主题的配置文件
- 我们的初始主题叫
_config.yml- 这是hexo的配置文件
node_modules- 这是node.js的包
source- 这是您的md文件,会以page的形式组织,特殊的
_posts是您的所有博客文件
- 这是您的md文件,会以page的形式组织,特殊的
themes- 这是主题文件夹,下载的主题放在里面
public- 这个文件夹你可能还没有,这是生成的前端文件,主要是html和css
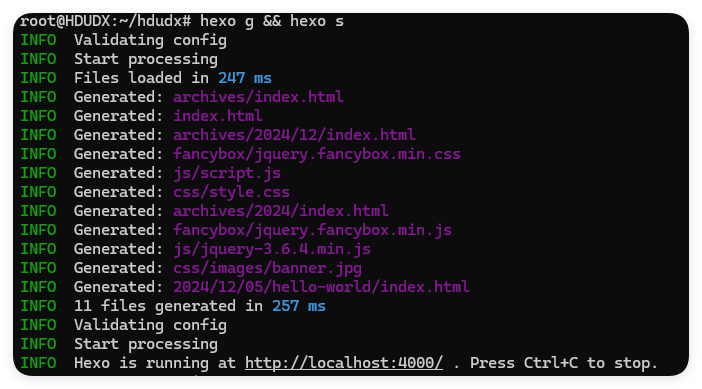
本地部署测试
1 | |

你可以访问本地的http://localhost:4000,使用Ctrl + C中止它,这不是我们的目的。
Github
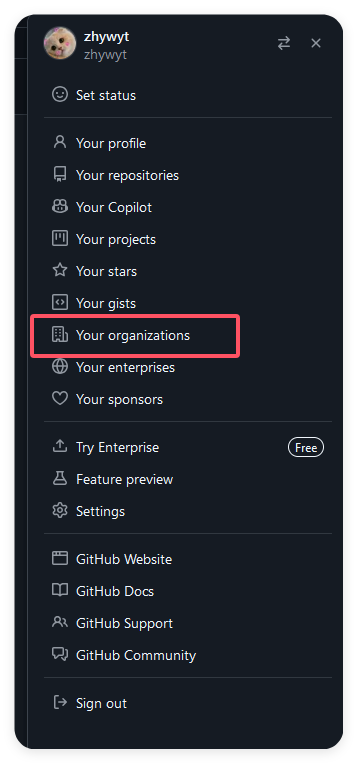
申请Github组织
相信你自己的Page肯定已经部署了其他服务了,对于组织类型的站点,我们可以使用组织的子域名来做。

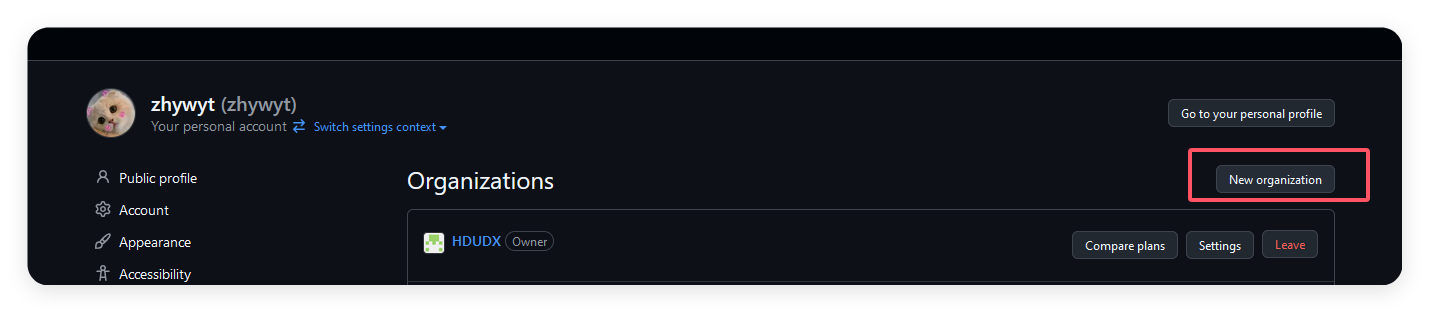
找到组织页面,创建一个新的组织,名字依据你们组织来定,我为杭电定向队创建:

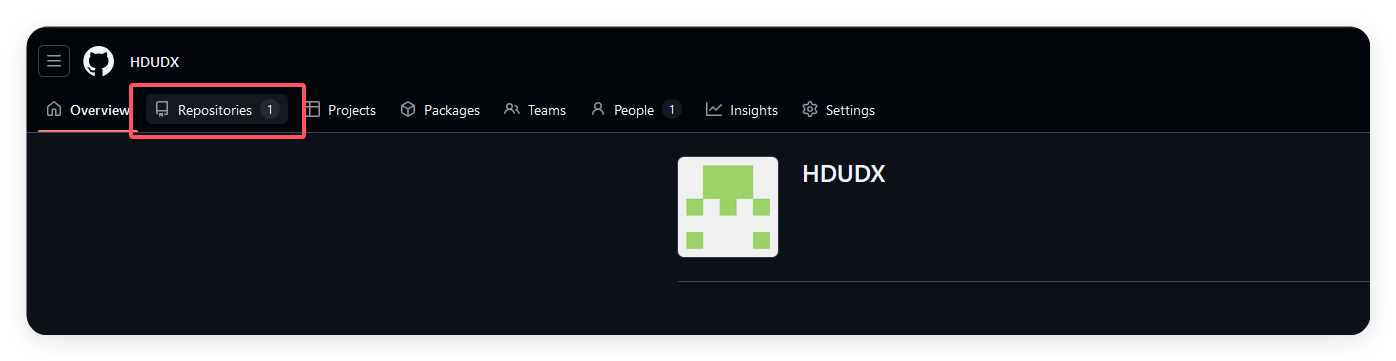
创建同名项目
我们暂时跳过加入成员的过程,在组织下创建一个同名项目:


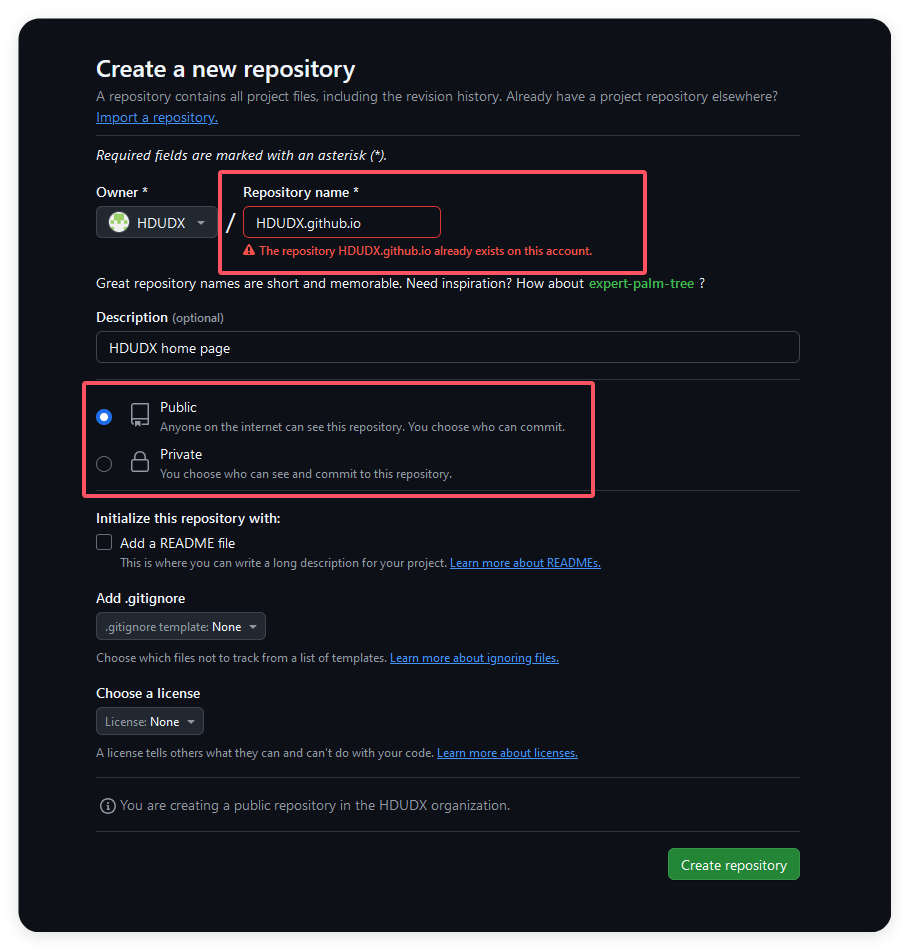
需要注意的是你的仓库名设置为<组织名>.github.io,这与你的page类似。然后设置为公开的。
Hexo + Github
远程插件
我们需要一个插件来帮我们一键同步到github仓库中,我们安装这个插件:
1 | |
然后我们修改以下_congig.yml文件,使用你自己熟悉的文本编辑器打开它:
1 | |
找到# Deployment项,它应该在最底部,修改信息:
1 | |
创建我们的ssh-key
使用以下命令创建key,并一路回车。
1 | |
你的key会生成在~/.ssh/下,找到pubkey。你可以使用你喜欢的方式查看它:
1 | |
打开DeployKey并设置
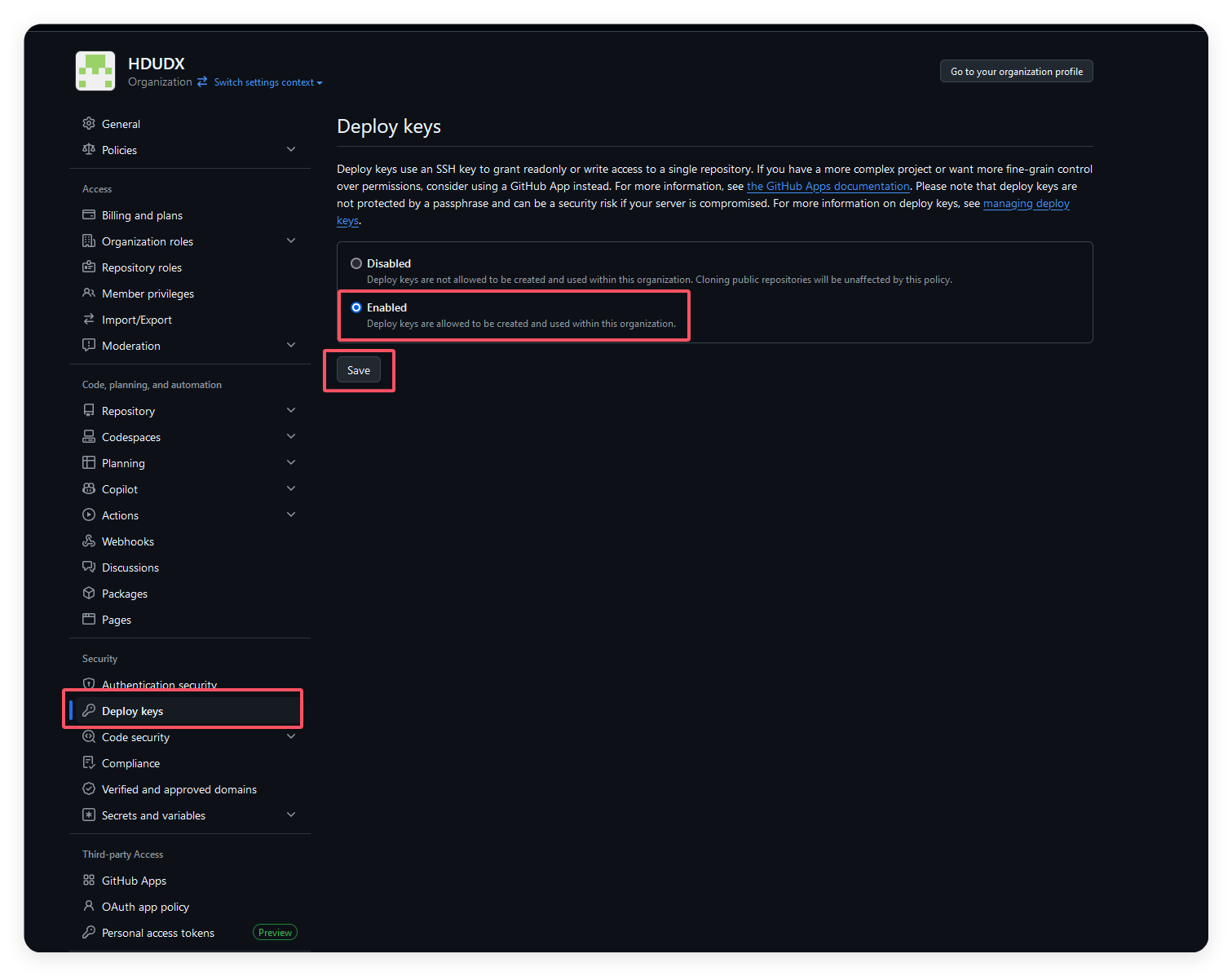
找到你的组织的设置->DeployKeys->Enable->Save

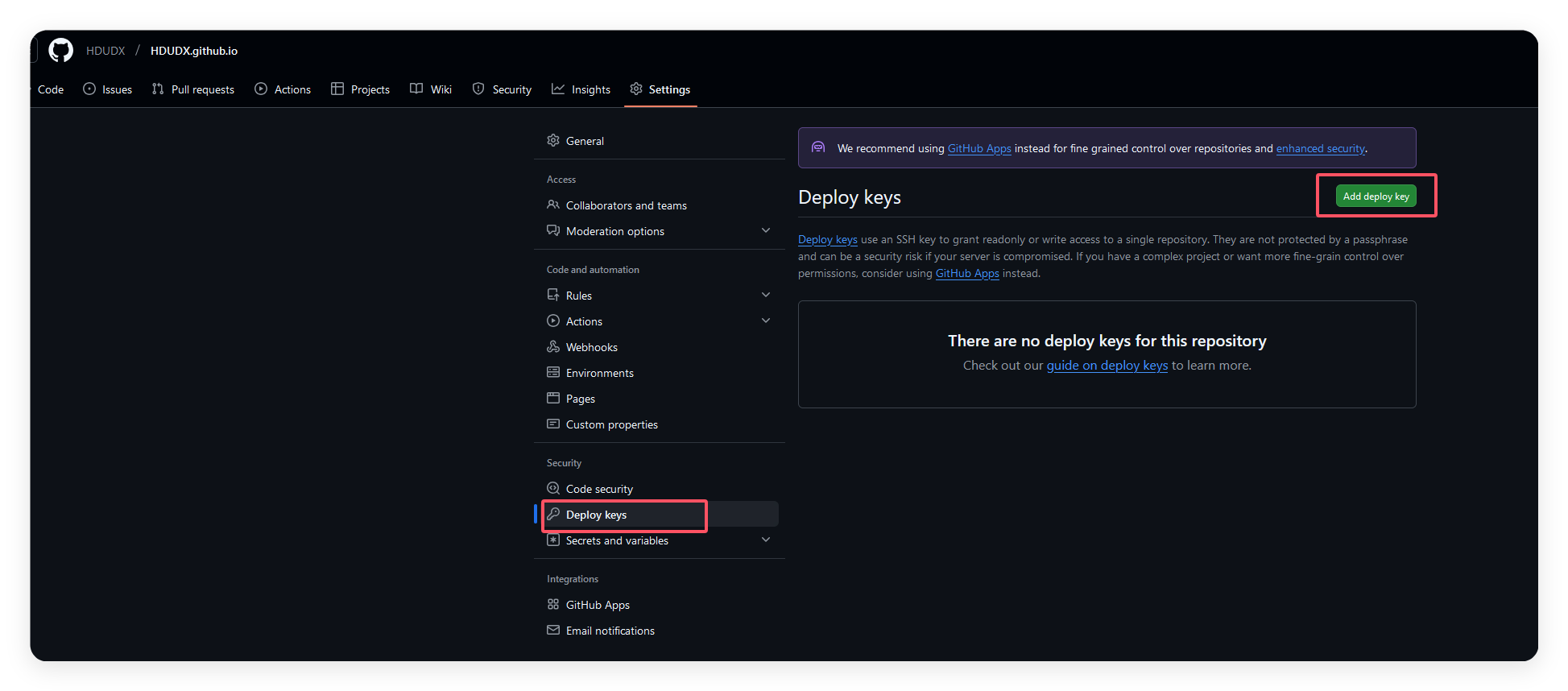
我们打开这个,就不需要将机器的ssh key放在我们的用户信用名单中,而可以对单个项目进行配置,这非常好。打开之后找到我们的项目的设置:

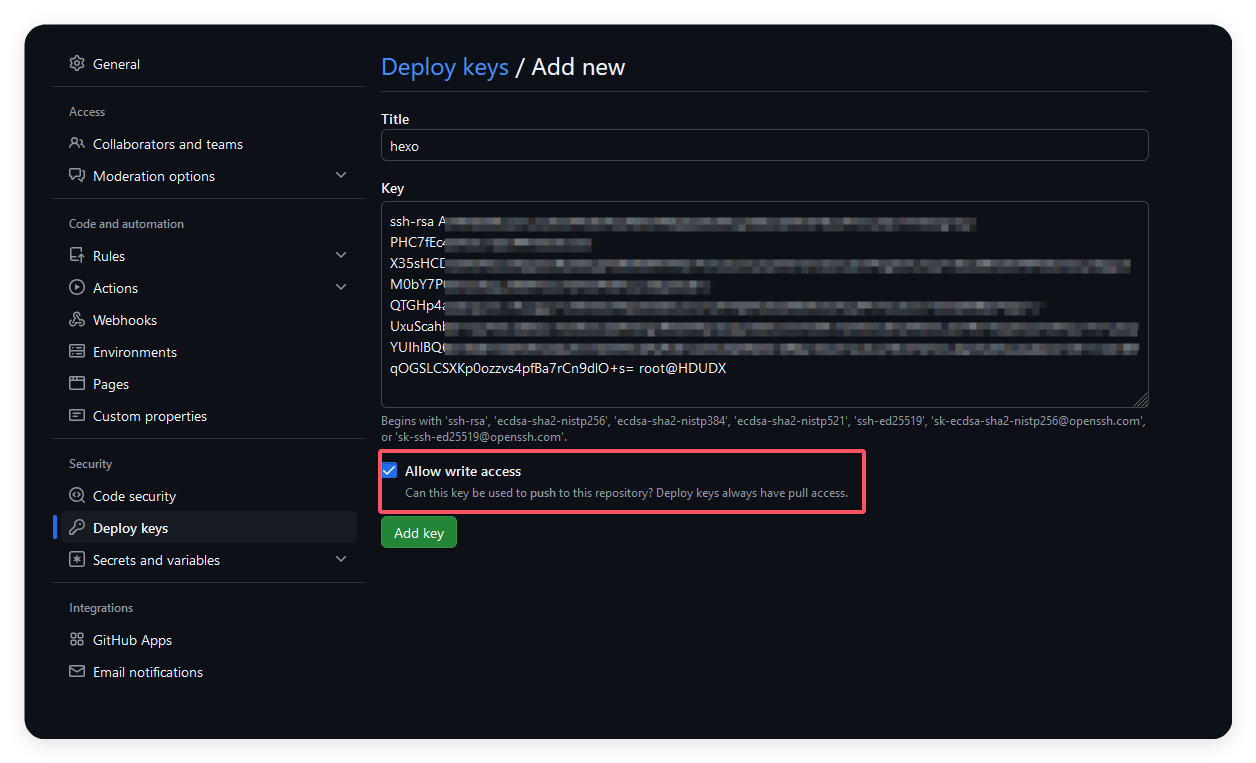
将我们机器的公钥填入,并勾选允许写访问

一键部署
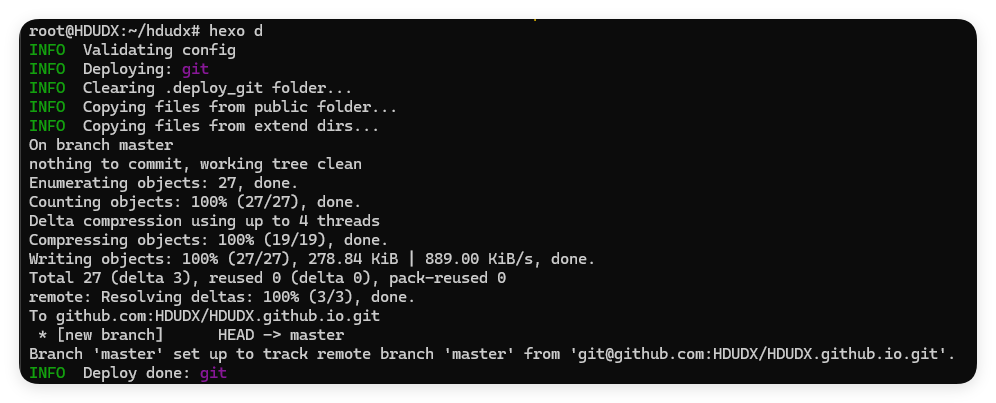
然后我们回到机器,尝试运行部署指令:
1 | |
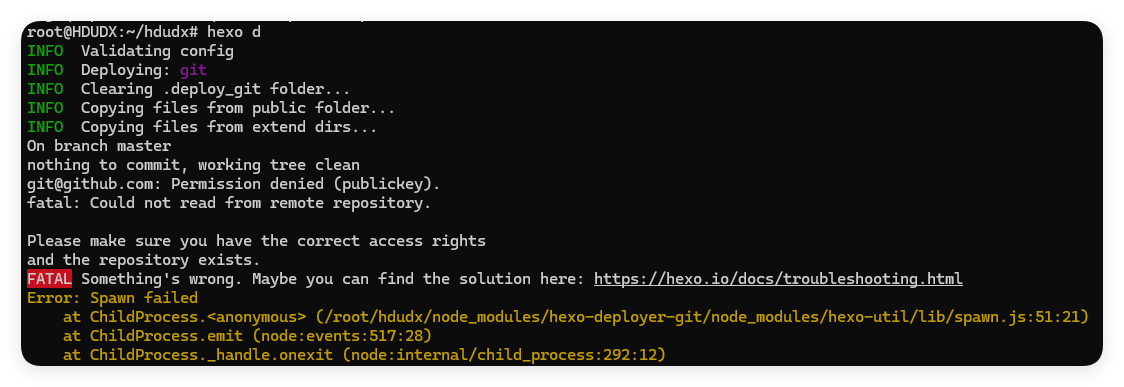
如果出现这样的问题:

请检查你的key是否设置正确,正确的运行结果类似这样:

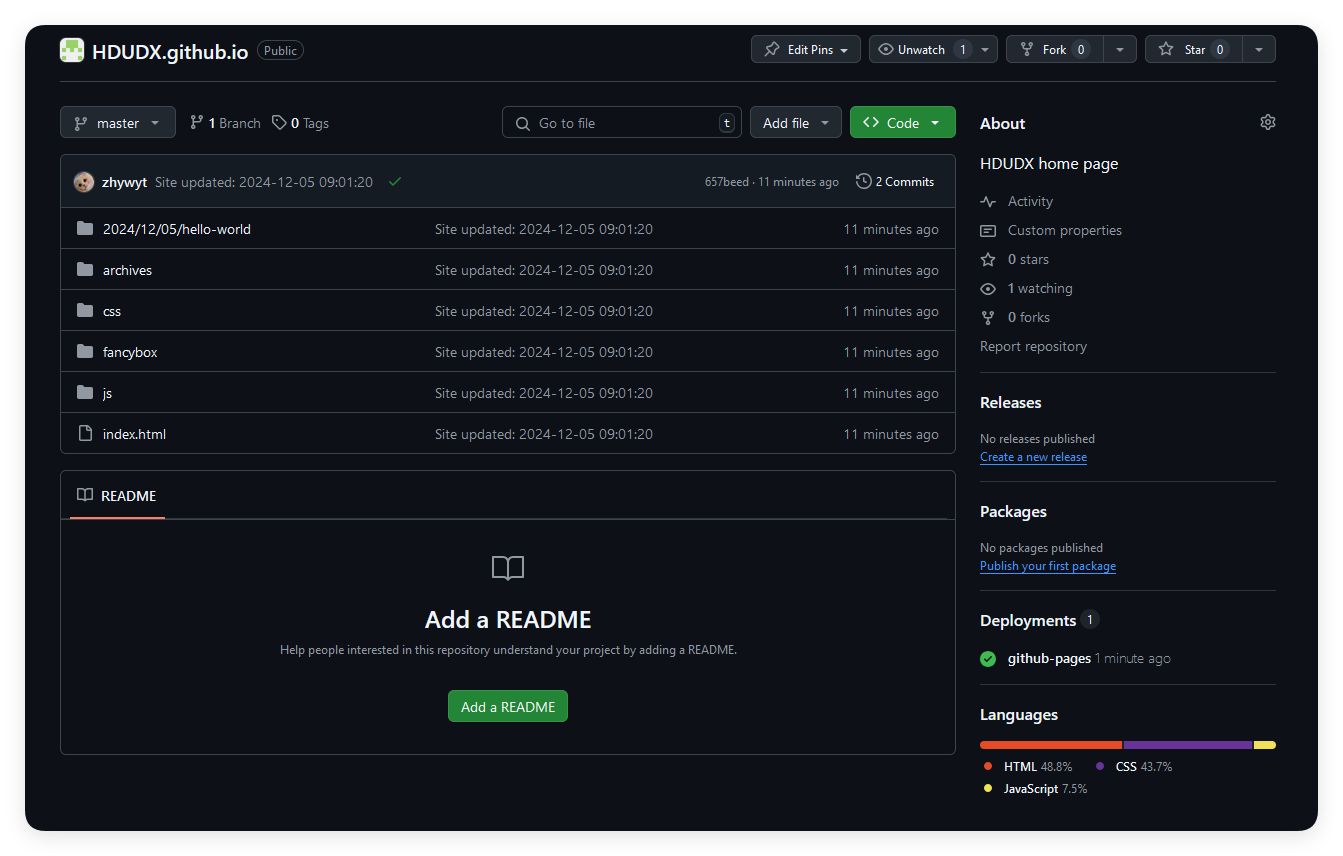
然后检查我们的仓库时候已经有了文件:

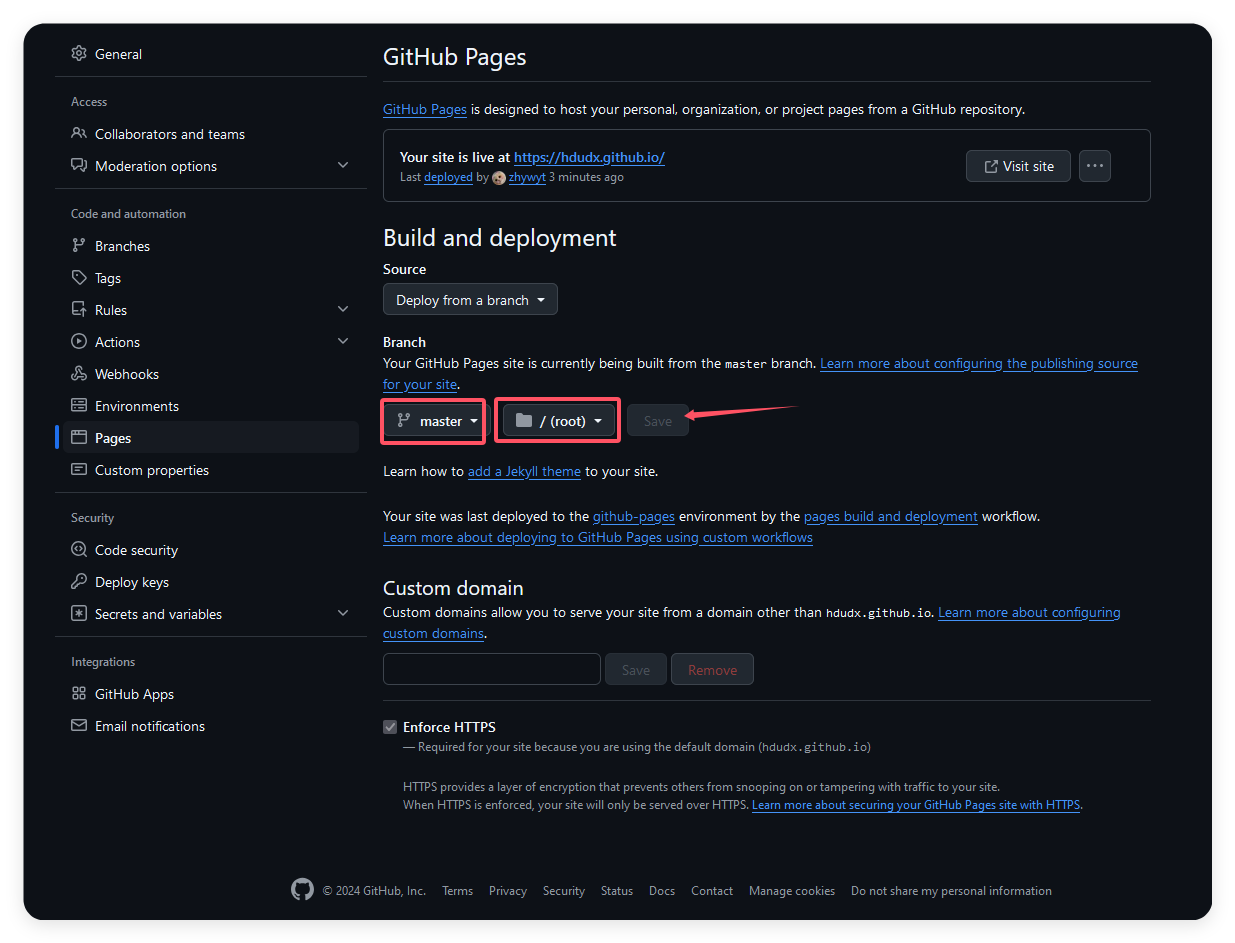
此时你迫不及待地打开专属你的网址,可能出现404,不要沮丧,打开你的项目设置,找到Pages,选择正确的分支和文件夹,并保存。不出意外的话在1分钟后就会得到正确的结果了!可以尝试访问我们的网站:杭州电子科技大学定向队。

主题选择
首先去官网找主题Themes | Hexo(PS:主题来自社区,Hexo不保证其安全性)。
推荐主题
GitHub - Yue-plus/hexo-theme-arknights: 明日方舟罗德岛阵营的 Hexo 主题,支持数学公式、Valine&Gitalk&Waline评论系统、Mermaid图表

GitHub - xaoxuu/hexo-theme-stellar: 内置文档系统的简约商务风Hexo主题,支持大量的标签组件和动态数据组件。

2024-12-05 18:21
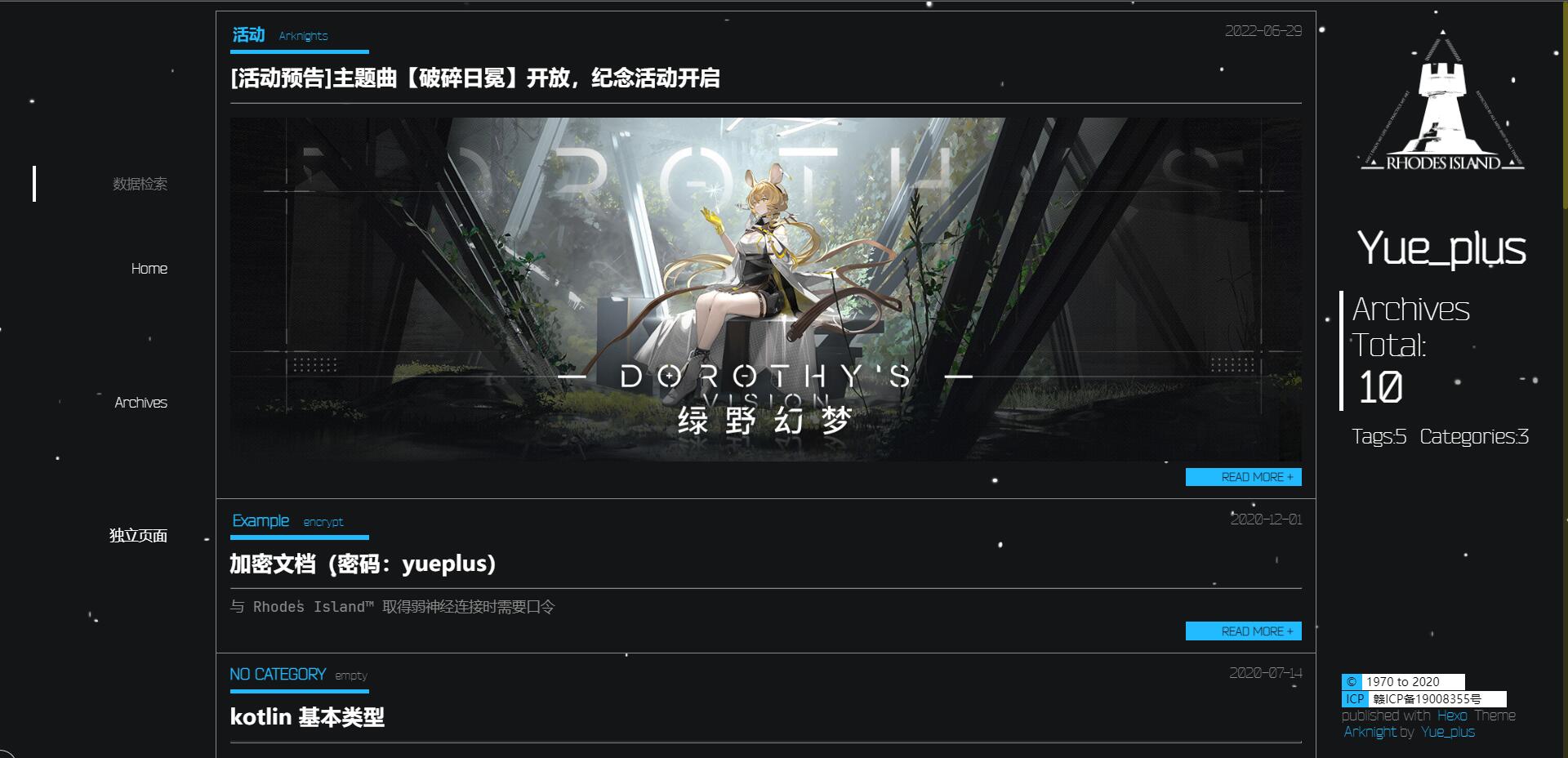
快照,看看我两个多小时的成果:

源码/前端分家
我们使用hexo d实现的其实只是将我们的public里的文件上传到github上,但是我们的Markdown文件其实无法保存在云端,这个时候就有一个天才站出来了,说:我们用两个分支,分别存储源码和前端不就好了吗?于是这个解决办法就这样孕育而生了: